Öğeyi Denetle Nasıl Yapılır?

Öğeyi denetle nasıl yapılır? Öğeyi Denetle ne işe yarar? Bu soruların cevaplarını bir araya getirerek sizin için küçük bir rehber hazırladık.
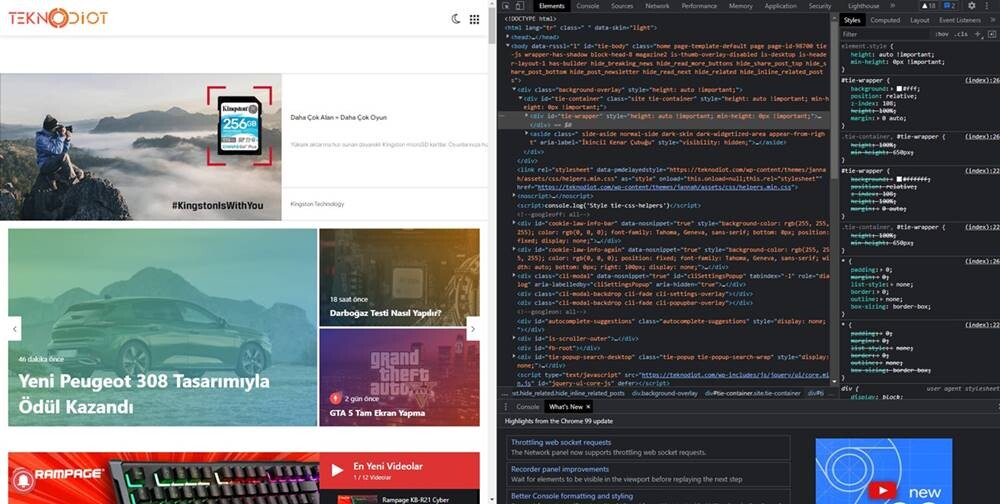
Öğeyi denetle, Google Chrome, Firefox, Safari ve Internet Explorer web tarayıcılarında bulunan geliştirici araçlarından biridir. Bu araca erişerek, web içeriğinin arkasındaki HTML ve CSS kaynak kodunu gerçekten görüntüleyebilir ve hatta düzenleyebilirsiniz.
Ardından, kodda değişiklik yaptığınızda, bu değişiklikler tarayıcı pencerenizde gerçek zamanlı olarak görüntülenir. Ve kodu karıştırırken sayfayı kırma konusunda endişelenmeyin; düzenlemeleriniz yalnızca oturumunuz süresince geçerli olacak ve yalnızca ekranınızda görüntülenebilir. Başka bir deyişle “Inspect Element” diğer kullanıcıları etkilemeden size bir tür ‘eğer’ deneyimi sunabilir.
İçerik
Öğeyi Denetle Ne İşe Yarar?
- HTML elementlerini görüntüleyip düzenlemenize imkân tanır.
- Sayfa kaynağını görmenizi ve içerisinde arama yapılmasını sağlar.
- Javascript konsoluna erişmeyi mümkün kılar.
- Öğeyi Denetle; bulunduğunuz sayfanın kaynak kodlarına ve mobil versiyonuna ulaşmanızı sağlayan bir işlemdir. Genellikle web tasarımcılar ve yazılımcılar tarafından kullanılır.
- Bu işlem sayesinde, istediğiniz kod yığınlarını çalıştırarak sayfaya farklı işlevler kazandırabilirsiniz.
- Örneğin Instagram’da tüm takip ettiklerinizi unfollow etmek istiyorsunuz diyelim. Bu işlemi manuel olarak teker teker yapmak yerine özel bir kod kullanabilirsiniz. Bu kodu Öğeyi Denetle yardımıyla çalıştırarak takipten çıkma işlemini daha kolay yerine getirebilirsiniz. Ayrıca otomatik takip etme için geliştirilmiş kodlar da vardır. Bunları da Öğeyi Denetle işlemini aktif ederek kullanmanız, böylece takip etme-takibi bırakma işlemlerini programsız yapmanız mümkündür.
Chrome Öğeyi Denetle Nasıl Yapılır?
Bu işlemi gerçekleştirmek istediğiniz web sayfasını açın. Sağ tık yapın ve ‘İncele’ seçeneğini bulun. Ona basarak Öğeyi Denetle işlemini başlatabilirsiniz.
Google Chrome Öğeyi Denetle Kısayolu
Bunun için CTRL + Shift + I tuşlarını kullanabilirsiniz. (+ basmayacaksınız.) Daha pratik bir kısayol kullanmak isterseniz F12 tuşu işinize tuşuna yarayacaktır.

Telefondan Öğeyi Denetle Nasıl Yapılır?
Cihazınız Android tabanlı ise, HTML Website Inspector adlı uygulamayı kurmanız gerekir. (Uygulama içi satın alma seçeneği ve reklam içerir.)
Android kullanıyorsanız Chrome’da Öğeyi Denetle yapmanızın tek yolu şudur:
- İlgili sayfayı Chrome ile açıp adres çubuğuna tıklayın.
- Adres satırının başına gelin.
- http-HTTPS ifadesinin önüne, ‘view-source:’ yazarak Öğeyi Denetle yapabilirsiniz. (‘ işaretleri olmayacak.)
- Kaynak kodlarını görseniz bile, Android Chrome’da bu kodları düzenleyemezsiniz.
iOS’ta Öğeyi Denetle yapmak istiyorsanız şu adımları izleyebilirsiniz:
- Safari’yi açın.
- Hangi sayfada Öğeyi Denetle yapmak istiyorsanız onu yer imlerinize kaydedin.
- Daha sonra kaydettiğiniz bağlantının üzerine gelip basılı tutun.
- Karşınıza çıkan ‘Düzenle’ butonuna tıklayın.
- En alt kısma şu kodları yapıştırdığınızda sitenin kaynak kodlarını görebileceksiniz: javascript:(function(){var a=window.open(‘about:blank’).document;a.write(‘Source code of ‘+location.href);a.close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();